Just a moment.
Q2, 2024 | Feature Scoping, Prototyping

My Role
UX Lead — Feature Scoping, Research, Interaction Design, Visual Design, Prototyping
Product Team Squad
Lisakki Rotko, SWE
Mario Buikhuizen, SWE
Maarten Breddels, PO
Pei Liu, PM
Timeline
Design Handed off in Q2 2024.
Launched in Q4 2024.
Overview
Solara, an open-source web development framework, empowers developers to create scalable, high-quality web applications using pure Python, prioritizing ease of use and maintainability.
Although our user base is booming with over 2000 stars for our GitHub page, we lack a professional documentation portal to communicate our capabilities and support users, thus hindering our growth and monetization.
I owned the design strategy for the Solara documentation portal project as UX Lead, and collaborated cross-functionally within a team of 5 to prototype and implement feature sets. Besides that, 200+ design components have been integrated into the existing codebase, revamping in-house components.
We reached over 170,000 monthly downloads and 30,000 developers, and have grown our total addressable market (TAM) to $10 million USD.
Highlight
1.1a
Switching Light/Dark Mode Interaction
VIDEO
1.1b
Light/Dark Mode Homepage
INTERACTIVE
1.1c
Light/Dark Mode Modal
INTERACTIVE
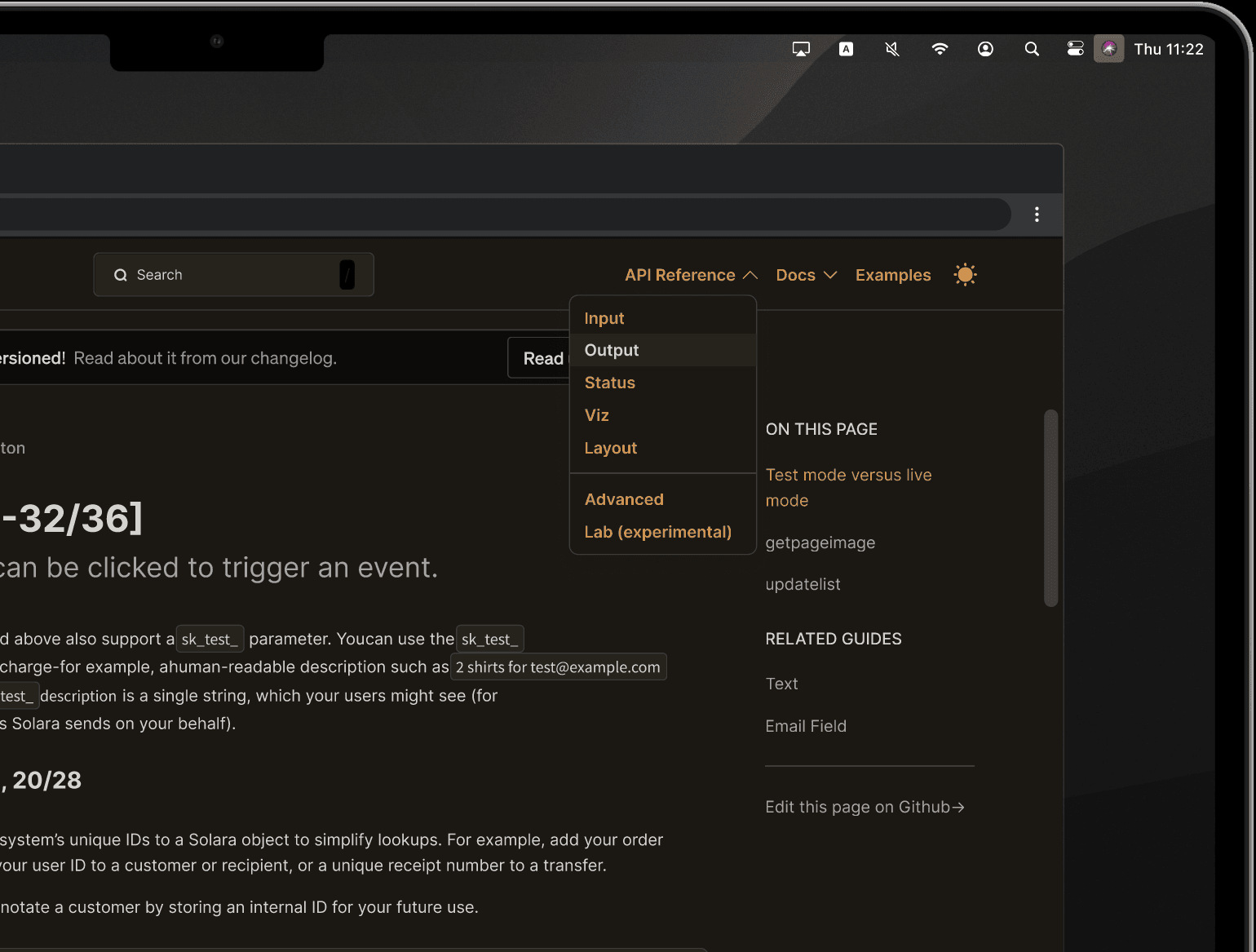
1.2
API/Component Page Interaction
VIDEO
1.3
Footer Review Interaction
VIDEO
1.4
Left Pane Interaction
VIDEO
1.5
Top Navbar Layout
IMAGE

1.6
Mobile Design
IMAGE
Context
Solara's mission: simplify front-end development
More Scalable Applications
Developers often struggle to efficiently transition data projects from Jupyter notebooks to scalable web applications due to the complex coding requirements involved.
Solara, a Python-based framework, simplifies this process, aiming to increase revenue to the tune of $10 million in just a couple years, and reach 30,000 developers.
2.1
Solara Homepage
IMAGE
Solara kicks off seed funding round
Widgetti is Solara's parent company, Solara is the major open-source library of Widgetti.
In Q4 of 2023, prior to me joining the design team as a contractor, Widgetti had a major update on Solara and was well-received.
As Solara rapidly matured, it became necessary to overhaul its website (Figure 2.1) and scale its design operation focused on selling enterprise licenses.
We did some research on our competitors, such as Next.js and Retool, and evaluated our total addressable market (Figure 2.2).
2.2
Market Size Evaluation
IMAGE
Market size evaluation
Top-down: Starting with the $100 billion global software market, and narrowing down to Python/Jupyter users within the data science tools segment, the estimated market size is $10 million.
Bottom-up: Based on 2 million individual developers, with 50% in accessible markets and a 3% adoption rate, the potential is to reach 30,000 developers.
Problem Statement (Solara)
Python developers struggle to efficiently transition their data projects from Jupyter notebooks to robust web applications, missing a key opportunity to streamline development and broaden the reach of their work. Addressing this challenge could unlock an additional $10 million in annual revenue for Solara.
Problem Space (Doc Portal)
Solara lacked infrastructure to sell.
API documentation was outdated
Good documentation is a developer’s best friend. A bad one is their enemy. Although Solara have excellent new features and fantastic integration tool, developers struggled with unnecessary jargon and bad UX.
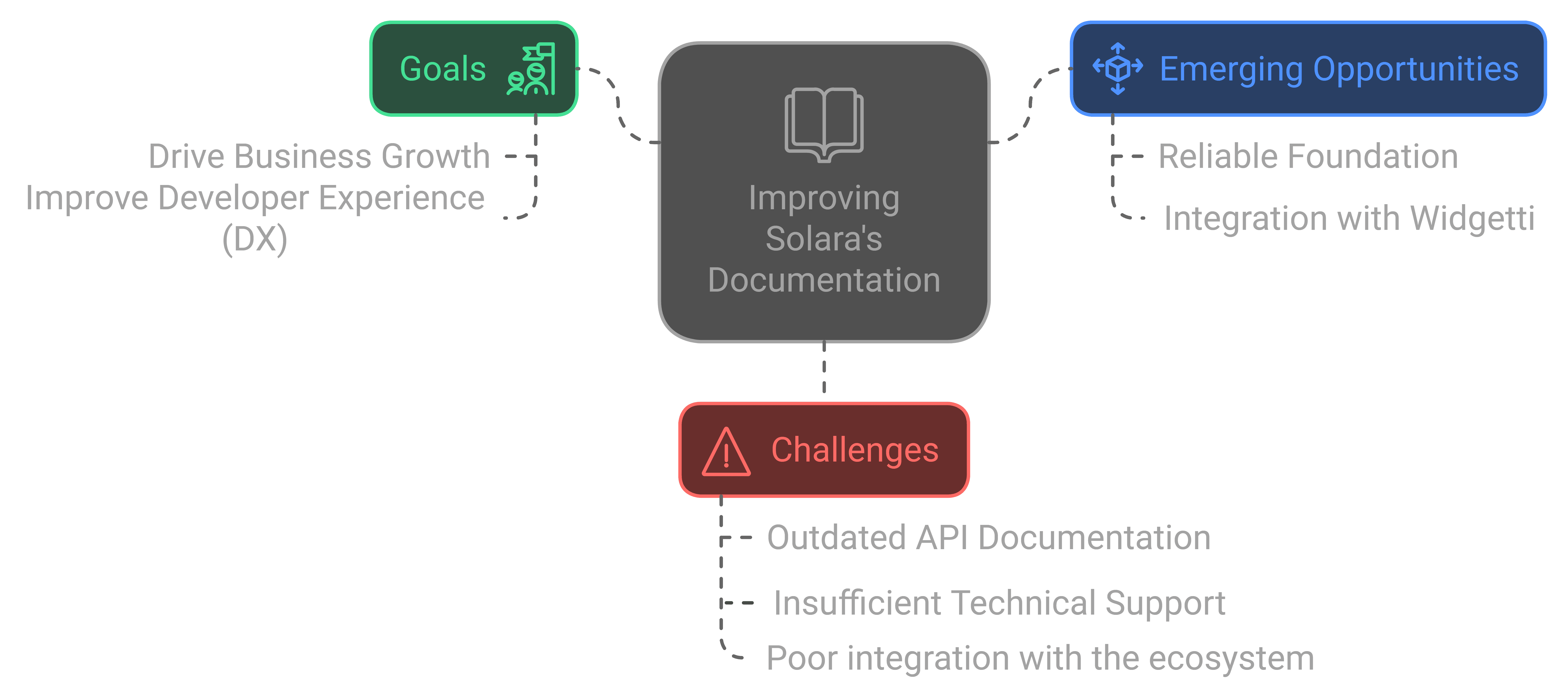
3.1
Solara Scope
IMAGE
The goal of building a great documentation:
Drive business growth:
• improve credibility: showcase our commitment to support and how stable and reliable we are.
• attract users organically.
• cut overhead costs with training and support.
Be developer’s best friend - improve developer experience (DX):
• smoothen the code review process: help developers identify and submit bugs to our GitHub Pages site.
• improve findability of Solara functions: help developers understand what they have to do in terms of project requirements, codebase, or current workflows.
• facilitate efficient onboarding of new developers.
• increase perceived software quality.
• reduce time-to-market for Solara products.
3.2
UX Audit
IMAGE
Emerging opportunities:
What if adding thoughtful details can communicate that our framework is a reliable foundation for building and running software?
What if the web documentation facilitated the integration of Solara with our parent company, Widgetti's products, nurturing the entire ecosystem?
Research
Clearing the fog — work backwards from developer pain points.
User interview - what our current user base was saying.
It was critical to first understand where the doc fit in amongst the other pillars of Solara-based development lifecycles. So I organized existing feedback from Solara's beta launch (Figure 4.2)— this way I had a foundation to continue building upon.
When I joined the team, discovery interviews (Figure 4.1) for the beta launch had already been conducted. However, while on a different team, I used the discovery interview notes to identify participants for a survey to understand developer pain points.
And by consulting a customer success teammate with prior marketing experience, I was able to ask the right questions in the right way. This survey gave us valuable input from clients and a clear direction for immediate and long-term Solara ecosystem integration updates.
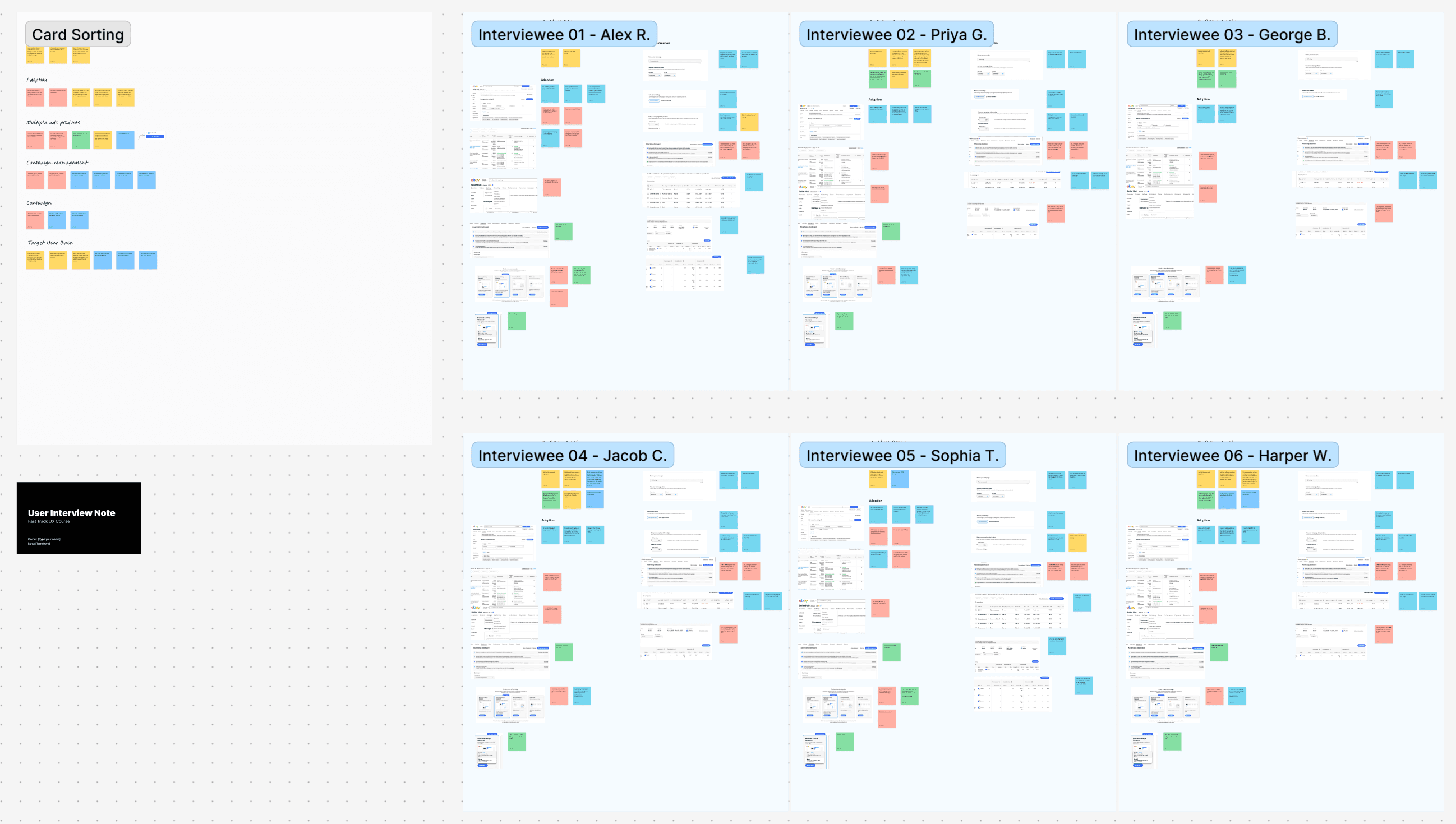
4.1
Discovery Interview Feedback
IMAGE
4.2
Solara Beta Launch Feedback
IMAGE
TAM Expansion Opportunities
Two functions, identified as 'Future Priorities for Solara,' were requested by developers in our survey.
External apps
Mobile app builder
With our new mobile app builder, Solara is going after marketplaces like Instacart and vertical SaaS like ServiceTitan ($300M ARR), where software powers a distributed workforce of non-employee contractors that need software to interact with production data. Solara is riding the blurring of internal and external apps that is tied to the blurring of employment boundaries between employees and contractors.
4.3
Solara Monthly Downloads Number
IMAGE
Guide product-driven growth with North Star metrics. 🚀
North Star metrics act as a guiding compass, ensuring the product team's efforts are laser-focused on driving meaningful growth. By prioritizing key metrics like Daily Active Users (DAU), Weekly Active Users (WAU), and monthly downloads, we align our initiatives with the company's strategic objectives and maximize our impact.
Our current strategy is proving successful, as evidenced by the achievement of key North Star metrics. Notably, Solara reached a significant milestone in November 2024, hitting 170,000 monthly downloads (Figure 4.4). This accomplishment validates the effectiveness of our approach and highlights our continued growth trajectory.
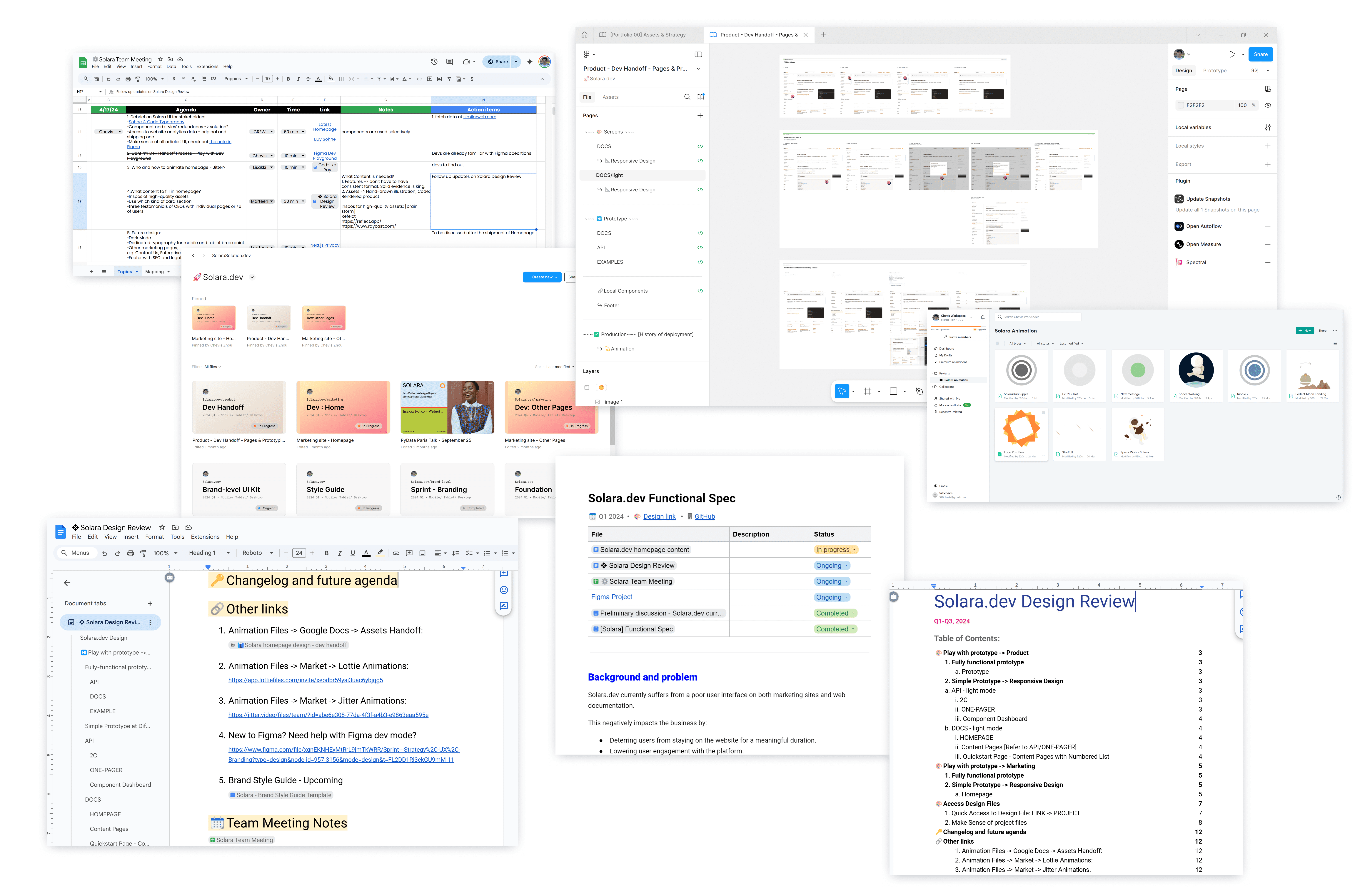
Design Operation Management
Maintain a “single source of truth”
Organizing team tasks in one place
To maintain a single source of truth, we use a queue in Google Workspace. This queue helps us manage various tasks, such as:
Generating and tracking ideas for team meetings and cooldown periods.
Keeping a record of critique guests.
Rotating note-taking responsibilities.
People can open up the queue at any point throughout a given week, and we manage it with our Slack morning warm-ups when scheduling the weekly meetings. Keeping it one place makes it less likely that we’ll forget about an action item.
6.1
Design Operation Overview
IMAGE
Design operation streamlined
Toolkit: Figma + Framer+ Google Workspace + Storybook + Maze + Slack (Figure 6.1)
I set up well-structured and documented Figma files, streamlined UI development with Storybook, managed tasks through Google Workspace, conducted research through Maze and FigJam, and ensured clear communication via Slack channels.
Design Process
Design for business impact
Seek Solara's visual identity
I made design decisions based on direct user feedback, estimated conversion rates, and considerations for design scalability. I iterated fast with rapid feedback.
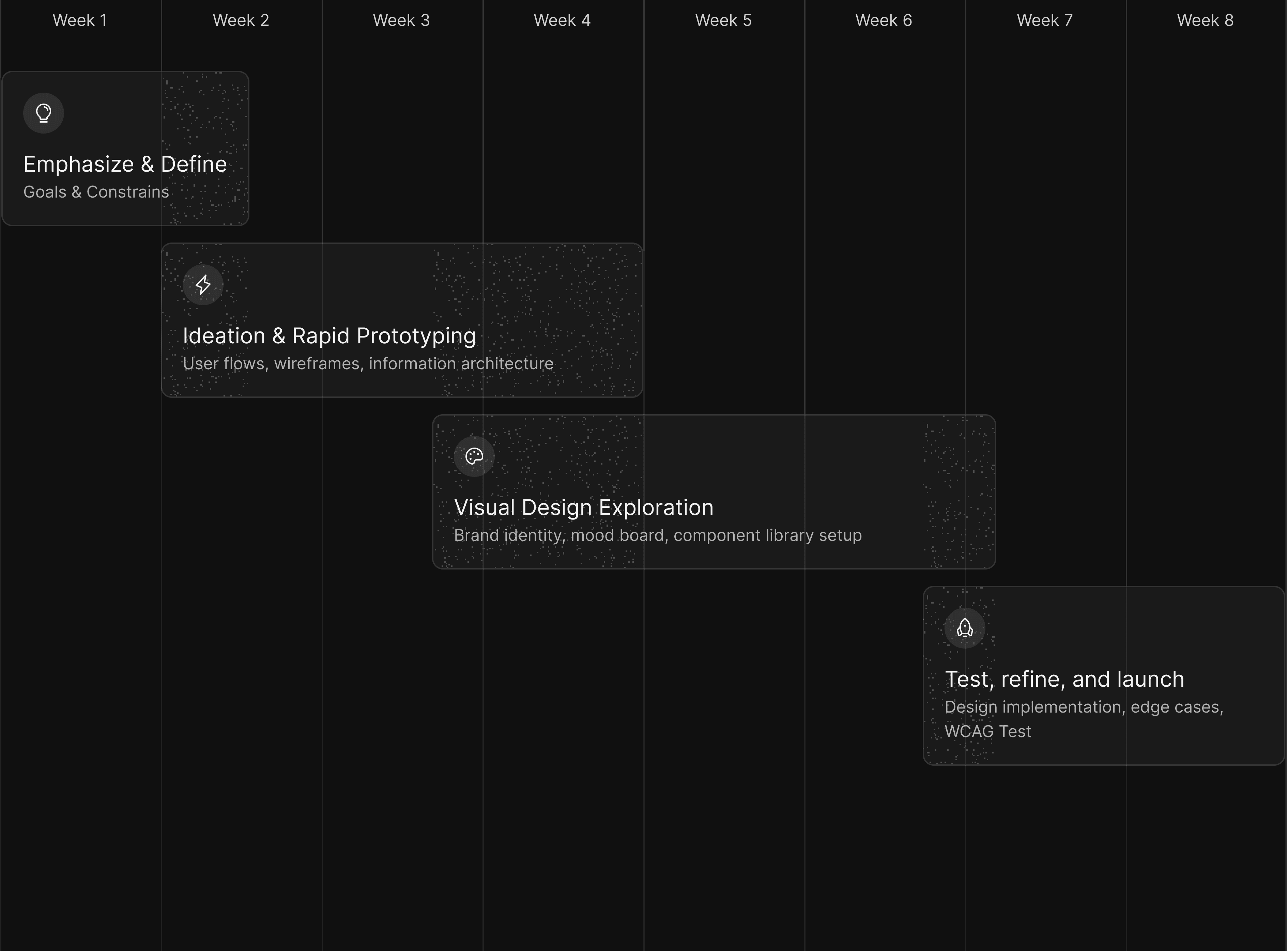
7.1
Project process within timeline
IMAGE
Design Iteration Approach, Agile process
Interview, testing, and survey to prioritize information and consolidate effectively
The goal is to enable users to navigate their tasks effortlessly, making informed decisions without the need for unnecessary interactions by providing clear cues in the summary view to distinguish alert characteristics.
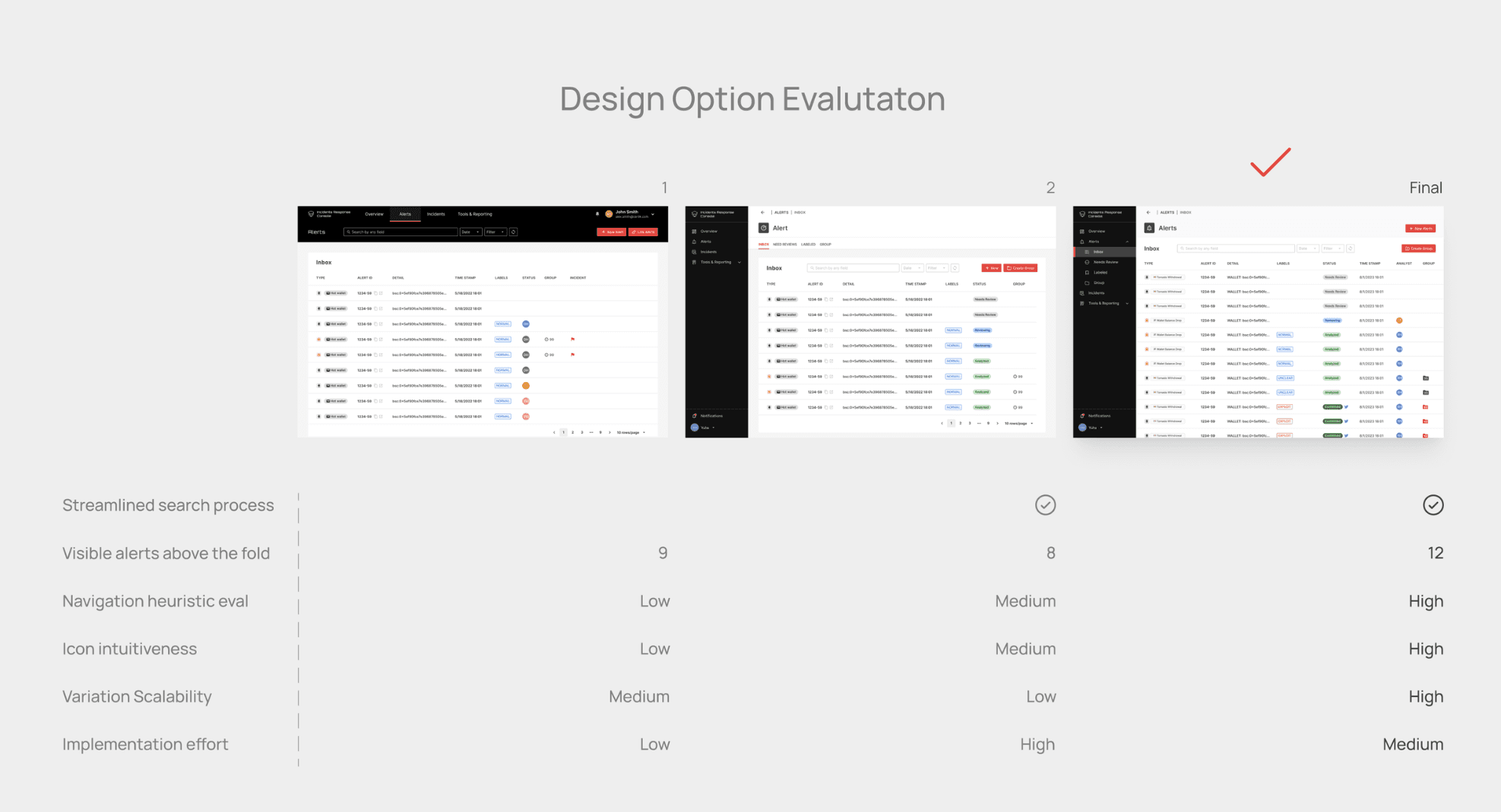
7.2
Design option evaluation
IMAGE
Design System Strategy
Figma library structure: adaptability over robustness
Design Documentation Sample in the Handoff Process
In order to communicate more effectively with developers inside of Figma and keep design files hygiene at our team, I followed consistent naming convention and file organization, thus streamlined the developers'
7.1
Design Documentation Sample in the Handoff Process
IMAGE
Ridd, @ridd_design
"how you work with engineers depends on WHO you are working with 👇"
7.1
Handoff Process
IMAGE
System Thinking for Scale, Streamline the Design + Dev Process
I collaborated closely with SWE to design and implement a card component hover motion concept, representative of sunrise (Figure 3.4).
By only adjusting fundamental opacity and colour properties, the animation was lightweight and implementable purely with CSS transform.
7.1
Handoff Process
IMAGE
7.1
Strategies for Setting Up Figma Libraries
IMAGE
Final Design
One Stone, Three Birds.
The Solution & Impact: From 5 clicks away to 1-click away.
Previously, finding the advanced ad required five clicks; now, it's prominently displayed on the listing page, just one click away from promotion. This solution not only addresses the entry point issue but also streamlines campaign setup and management. One solution, three benefits.
3.1
Before/After API Page
INTERACTIVE
1.6a
Sample Dev Handoff: Flow
IMAGE
1.6b
Sample Dev Handoff: Components
IMAGE
What it all leads to:
The iconic visual pattern
I collaborated closely with SWE to design and implement a card component hover motion concept, representative of sunrise (Figure 3.4).
By only adjusting fundamental opacity and colour properties, the animation was lightweight and implementable purely with CSS transform.
Design Validation & Impact
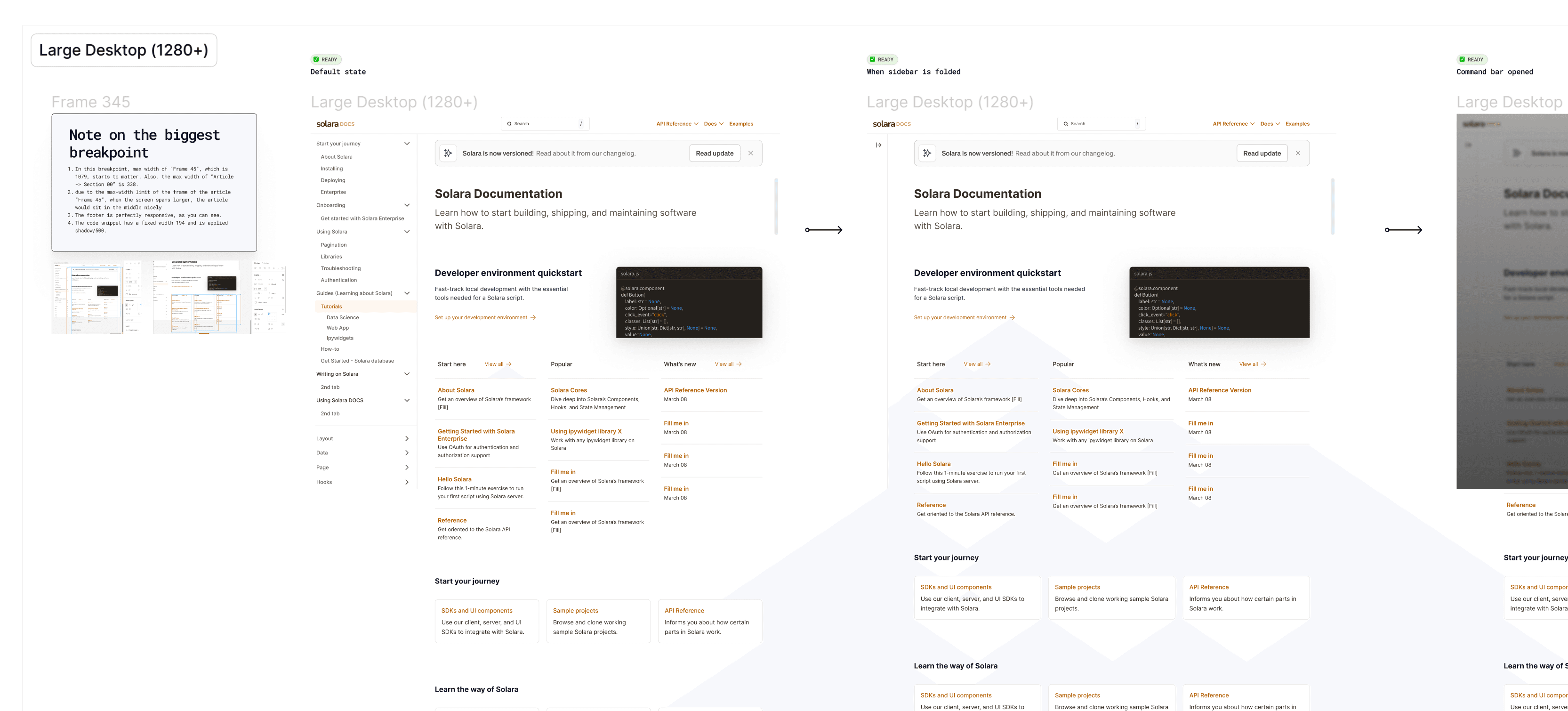
How?
Seek Solara's visual identity
Inspired by current website (Figure 3.1) and astronaut image (Figure 3.2), I transformed original toy-like spatial gadgets into hyper-realistic animation of the hero section.
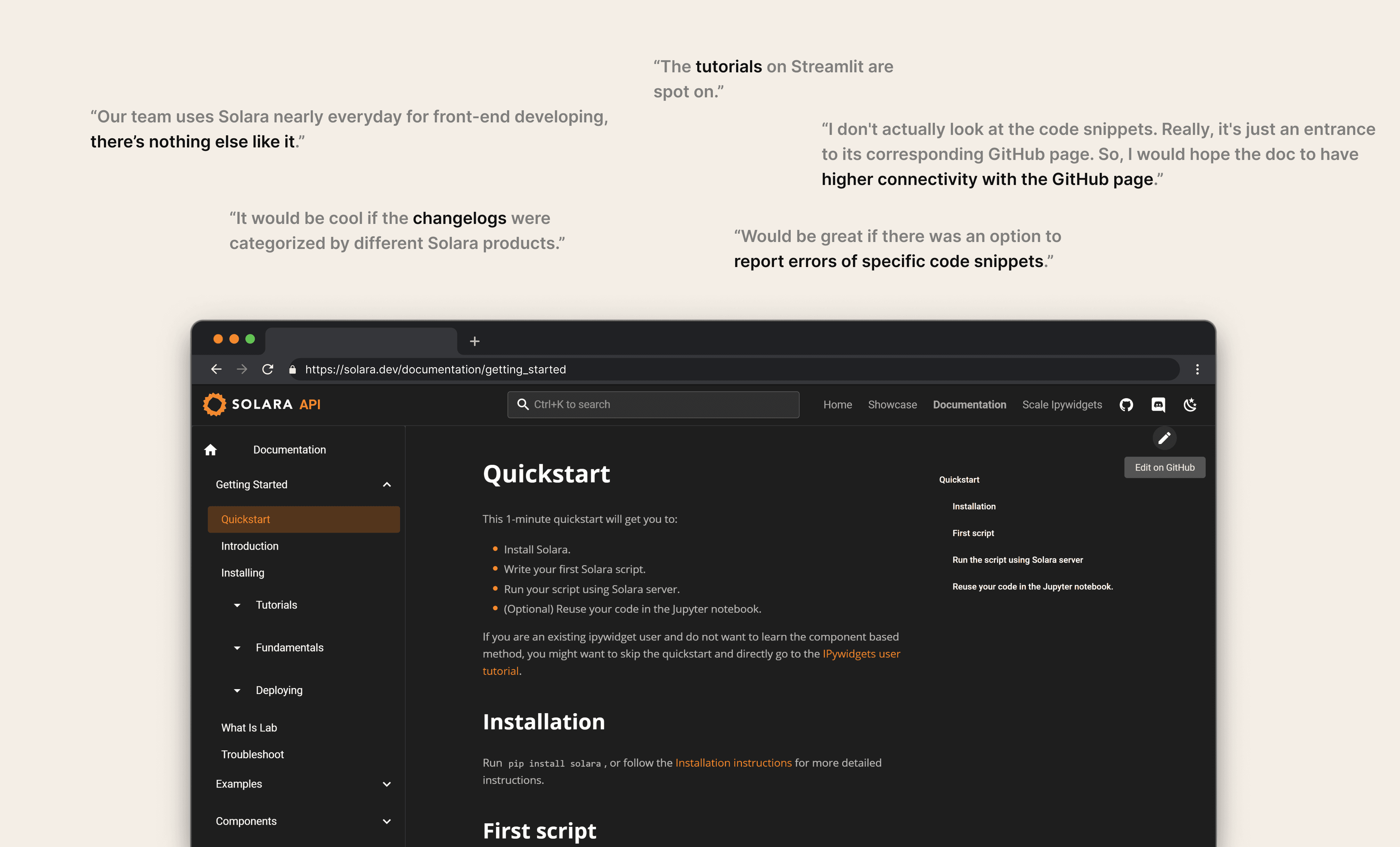
3.1
Before/After Web Documentation
INTERACTIVE
Nicolás Dankiewicz, Engineer
"I love the new grouping feature! This is incredibly useful and gives me a sense of achievement."
The iconic visual pattern
I collaborated closely with SWE to design and implement a card component hover motion concept, representative of sunrise (Figure 3.4).
By only adjusting fundamental opacity and colour properties, the animation was lightweight and implementable purely with CSS transform.
Impact and Learnings
Collaboration is key.
All outlined OKRs of Q1 were successfully achieved.
An API reference documentation design prototype was presented at an all-hands by the end of Q2 and was well-received. Stakeholders are flattered by the result (figure 10.1).
The team really wanted to start building it. And it led to a 68% Increase of sign-ups in Q4, 2024.
Besides, WCAG 2.1 AA compliance across all CTAs and core information.
10.1
Testimonials From Colleagues
IMAGE